IBM
Role
Lead UX Designer & Squad Lead
Year
2022
Duration
2.5 months
Team
Deliverables
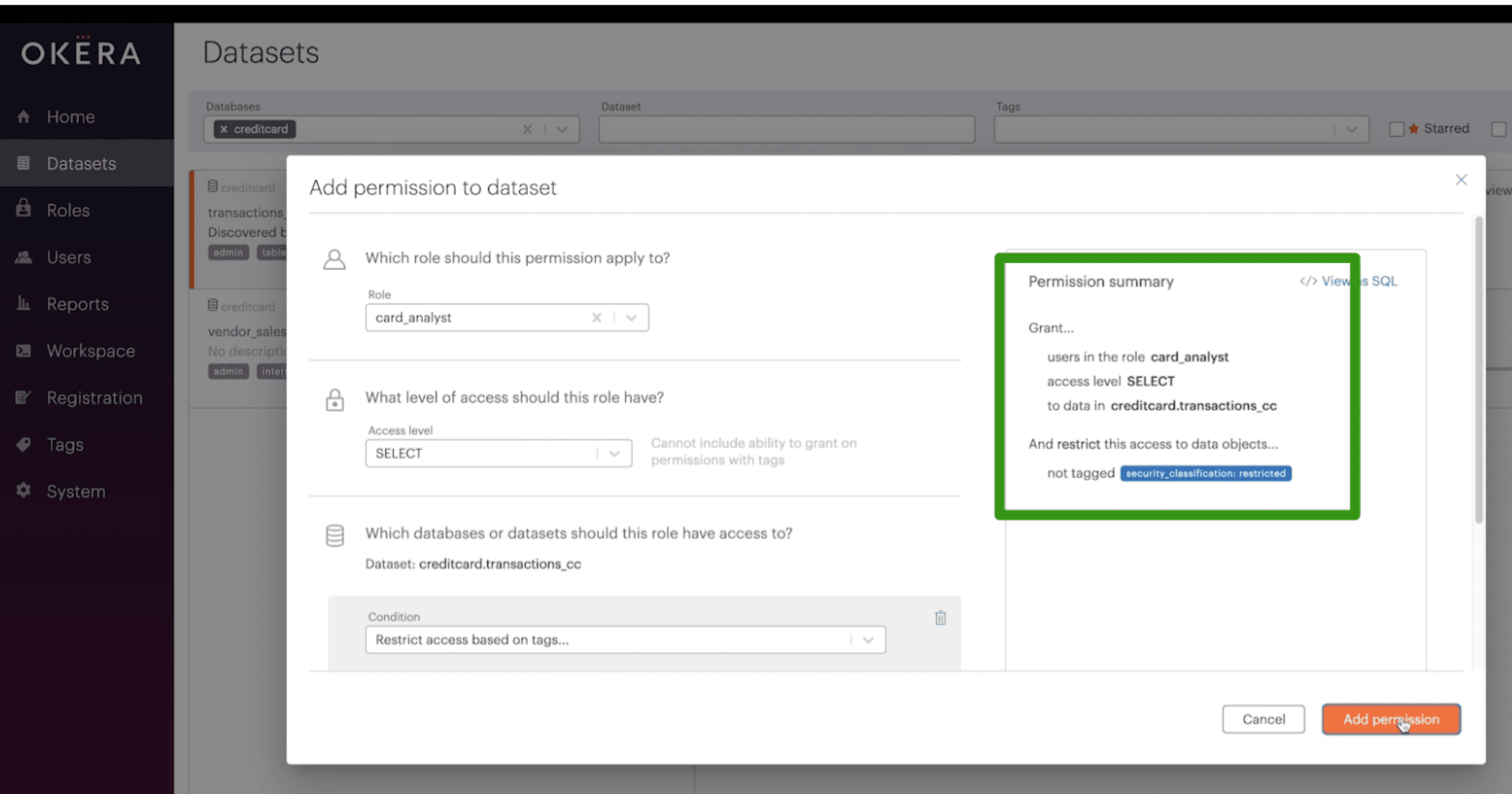
Competitive Analysis
User research
Prototypes
Executive presentations
Final specs
Roadmap
Impact
Increased rule creation comprehension
Decreased customer service request
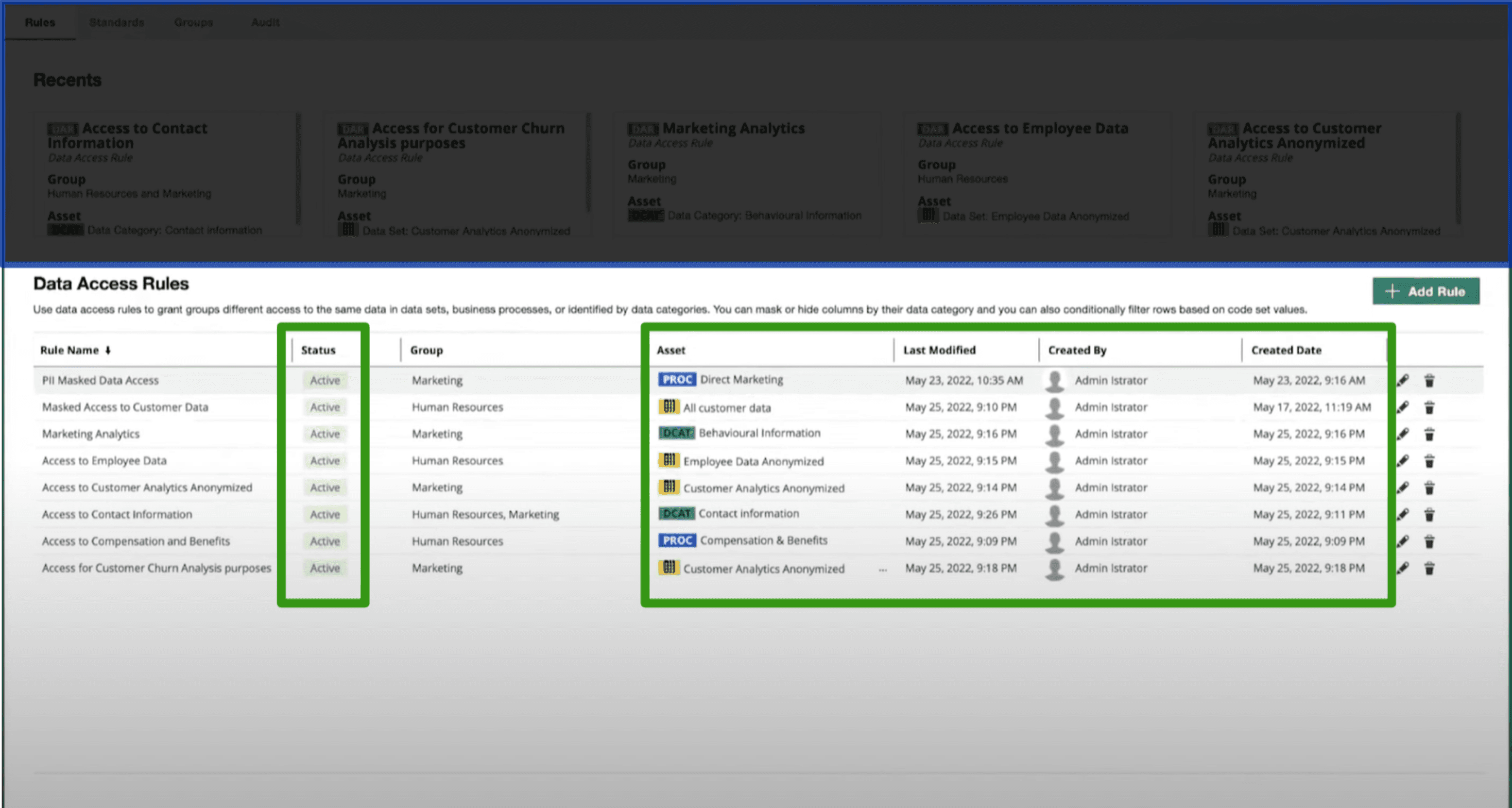
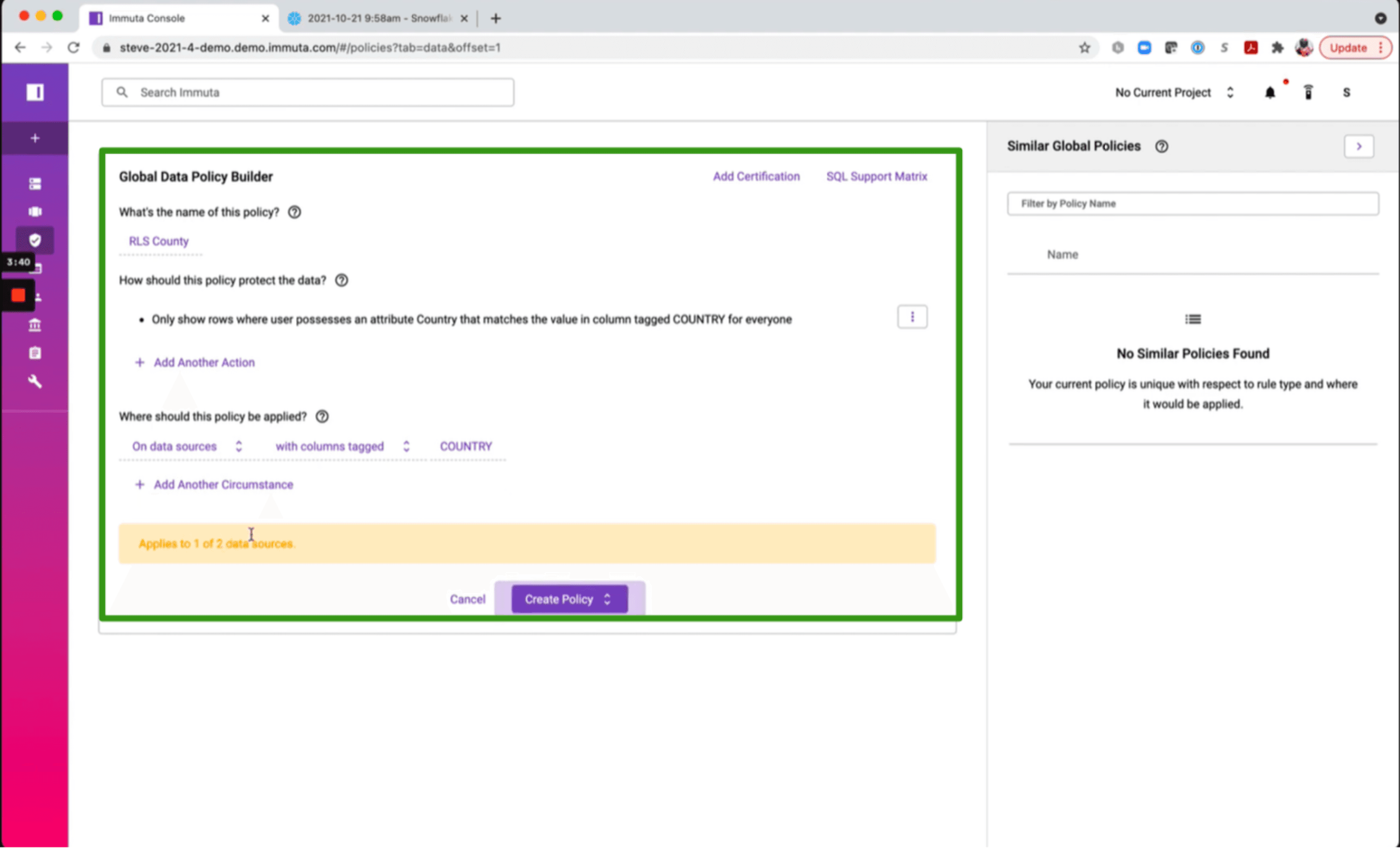
IBM’s Current data protection UI
Key Problems:
Lack of feedback to the user about the rules they create
Content does not provide guidance on how to build a rule.
Rules UI is not visually streamlined
Process
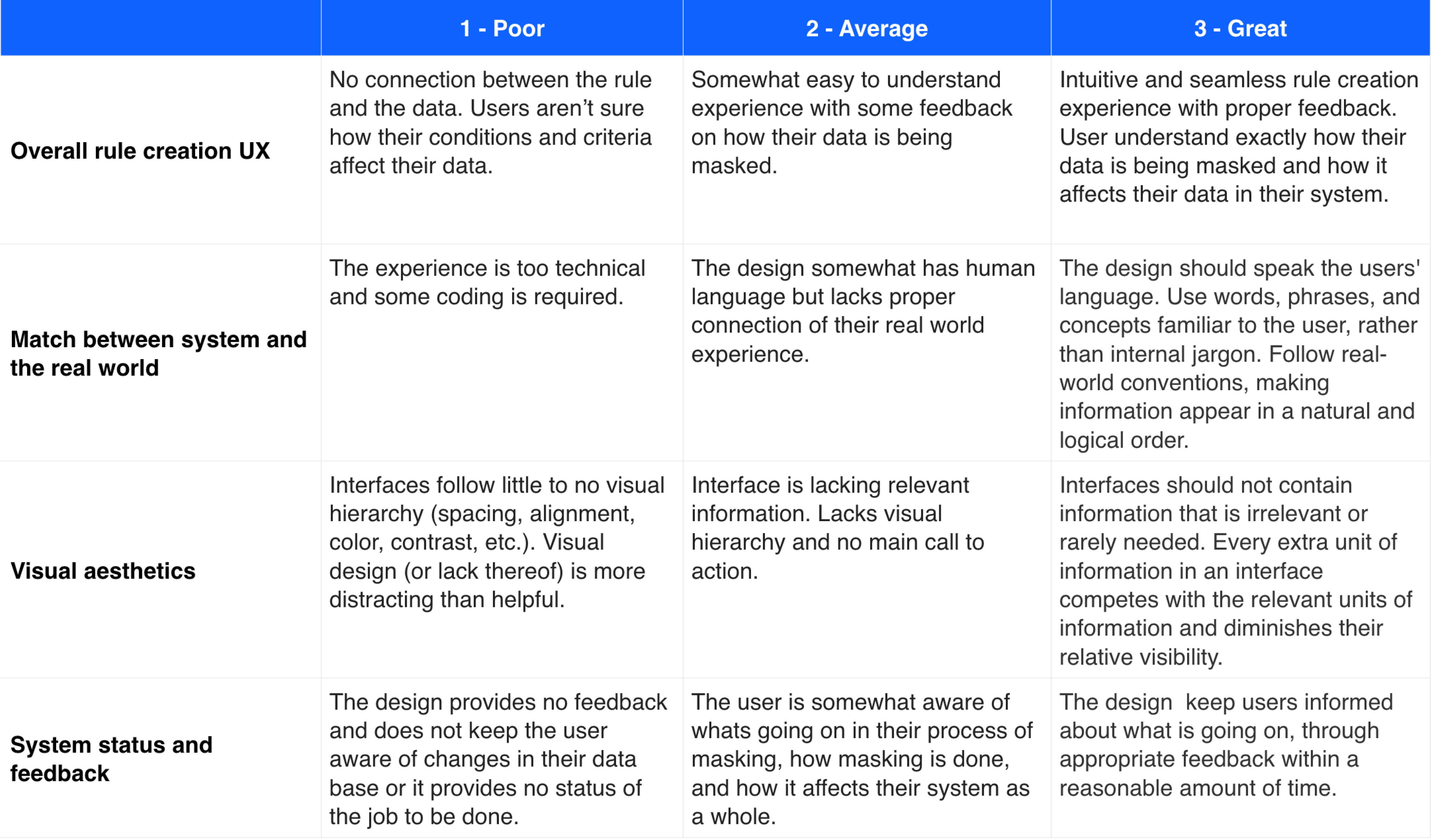
Findings
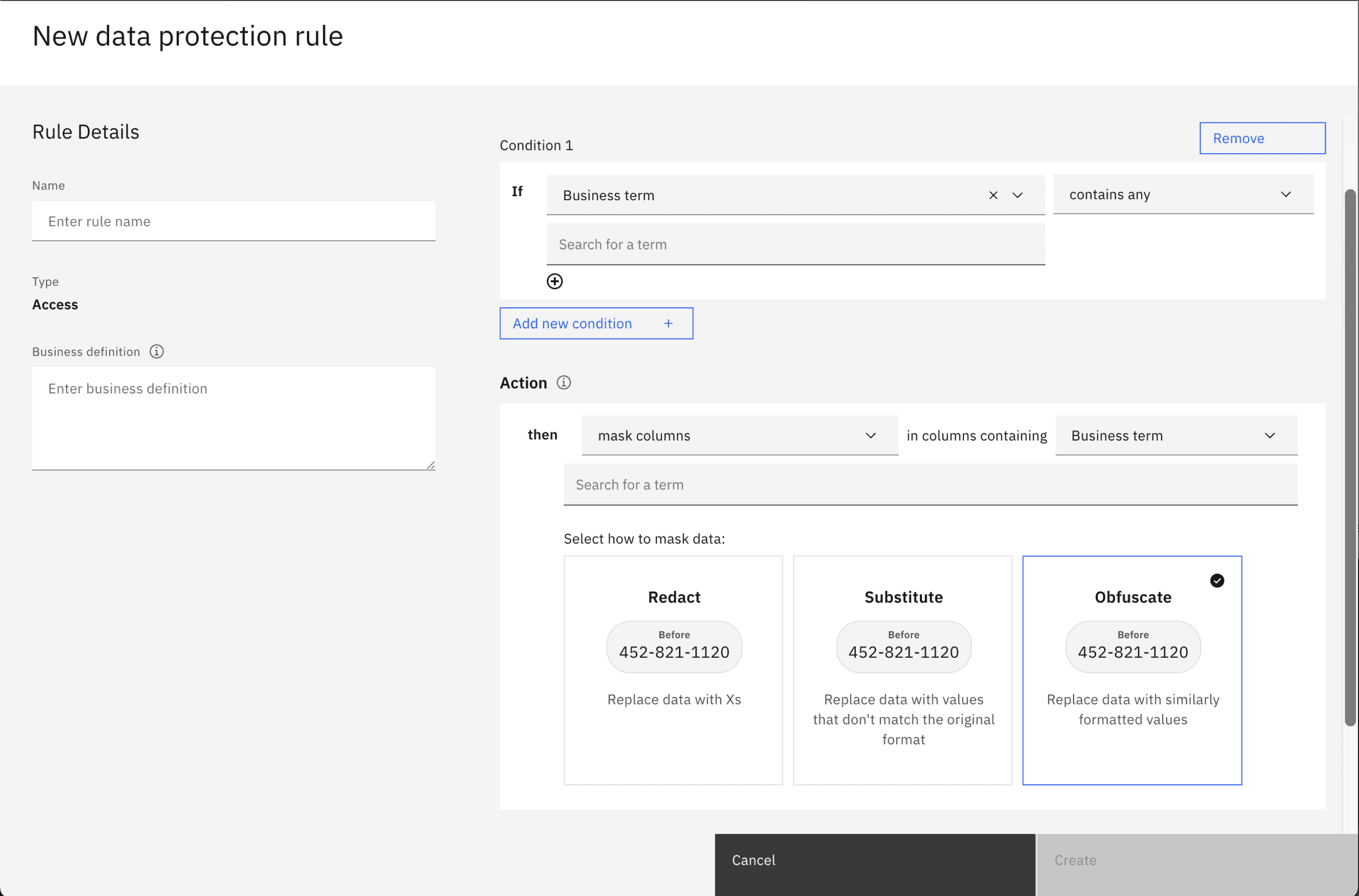
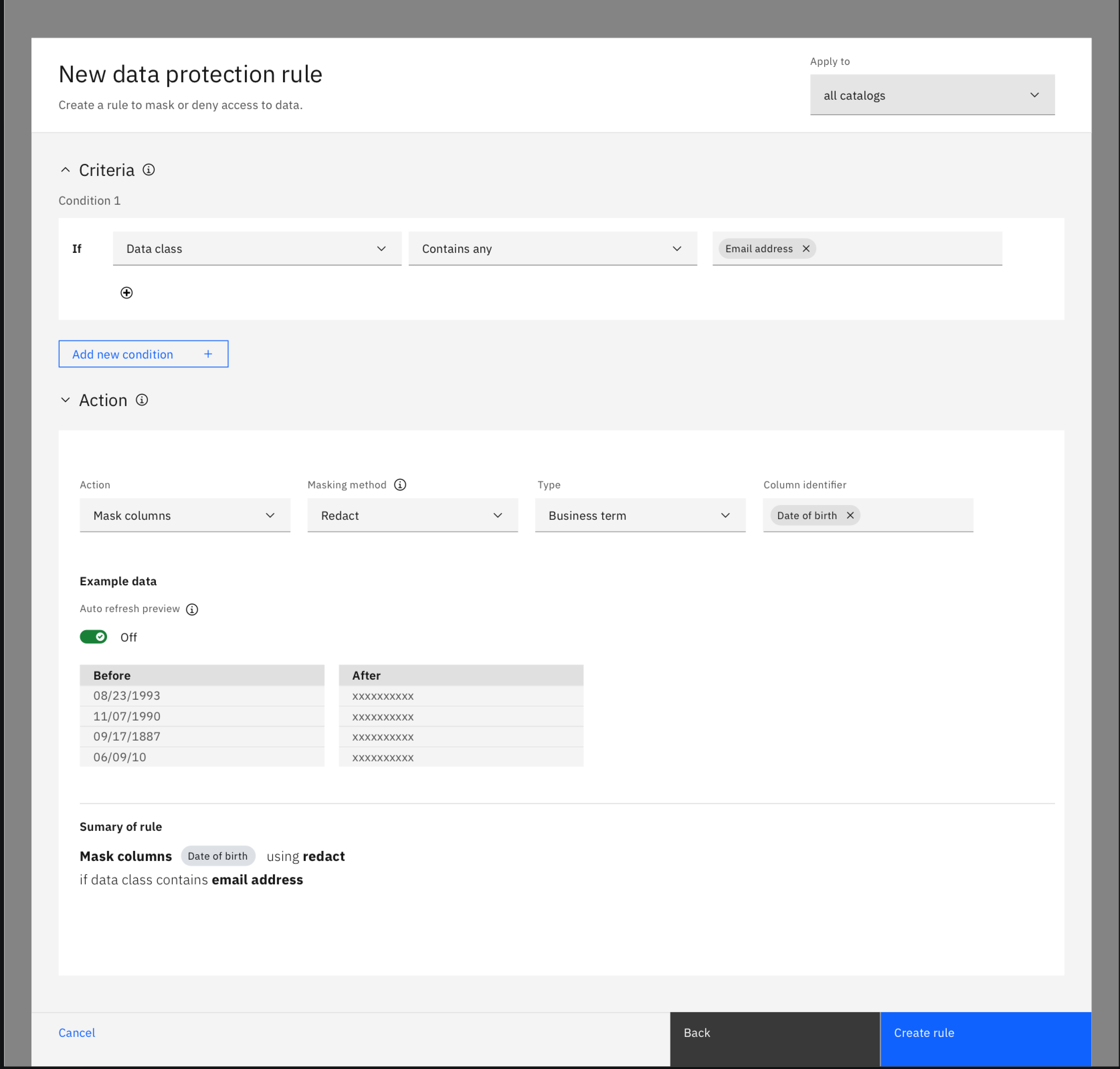
Based on insights gathered from competitors, I started creating mockups of ideas we learned from our research
An important insight we gained was the ability to summarize rules in plain English, a feature prevalent among our competitors and highlighted transparency. This proved highly valuable in helping users understand the rules they were creating
Adding the "Summary of rule" in plain english created the sense of system feedback important to our users to make sure theyre creating valid rules.
Another important system status and feedback exploration was on clearly displaying where each rule would be applied. This critical feedback was missing in our original design, which created a disconnect for our users.
Adding the blue banner signifying where the rule would be applied to helped demystify where the rule would be applied to in a users catalog.
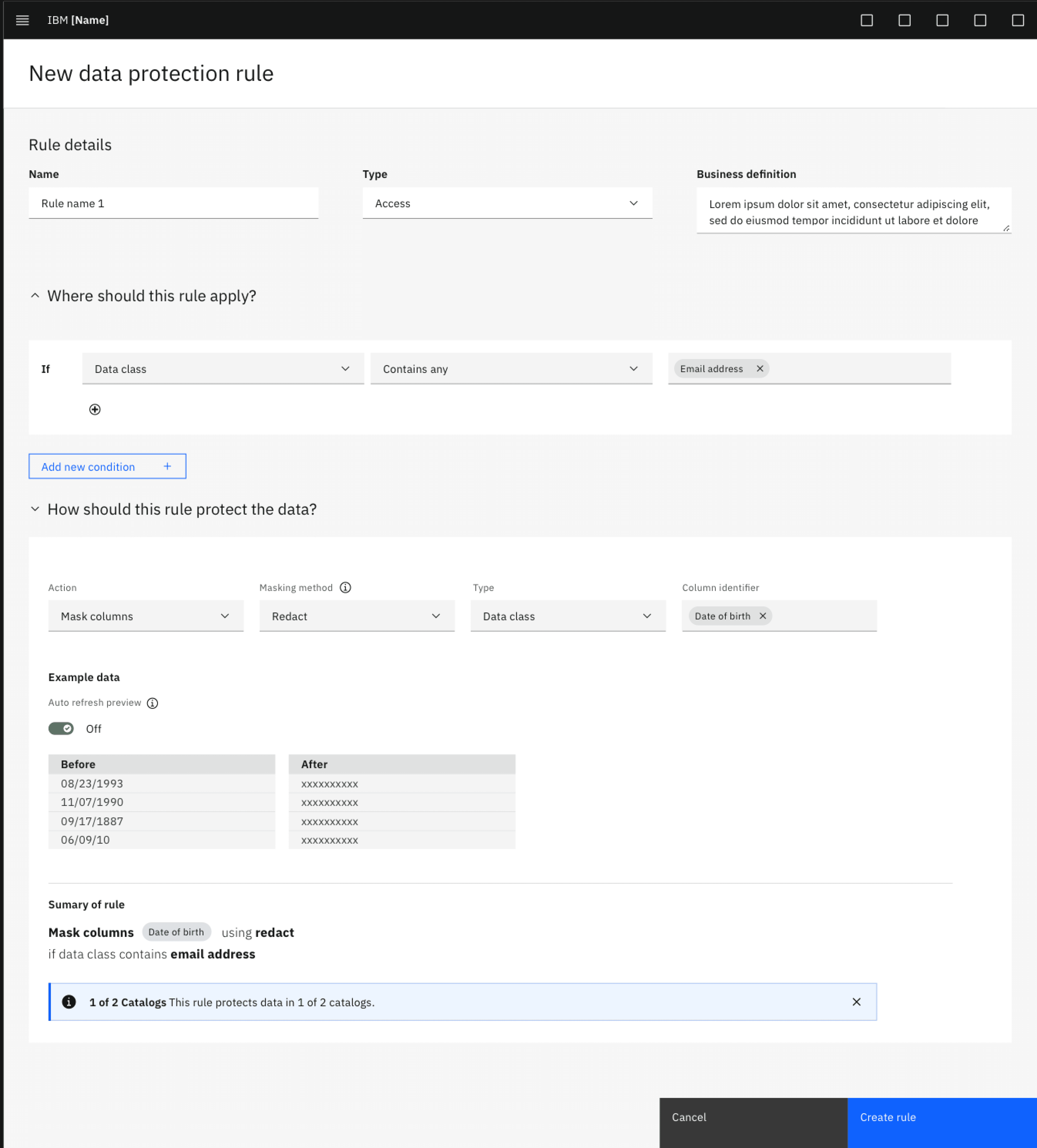
To streamline our UI, we decided to separate the "rule details" from the actual rule creation step. This provided users with a more focused area for rule creation, reducing unwanted noise in the UI.

I developed a two-step wizard experience, which improved and streamlined the design while creating consistency across IBM. All creation flows were integrated into this new wizard format to ensure uniformity and ease of use.
Another important insight we gained was the role of content in guiding users. Instead of using technical terms like "condition" and "action," we adopted a more human-centered approach. We revised the content to say "When does this rule apply?" and "What does this rule do?" to better assist users in creating rules.

I worked with my content design partner to come up with more user-friendly terms to replace "condition" and "action."
Next steps
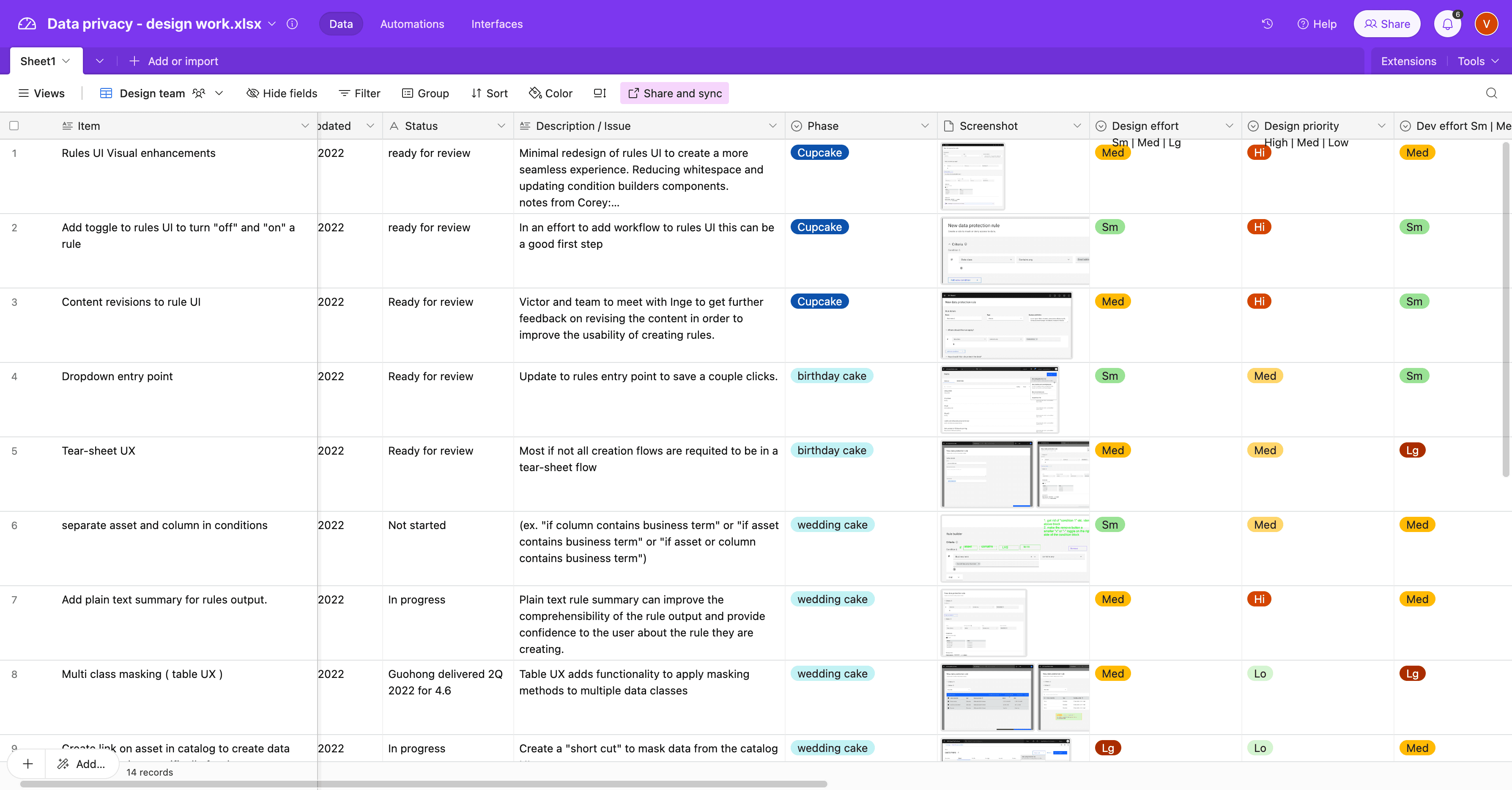
After presenting our ideas to the product manager and development team, we collaborated using Airtable to prioritize and phase out some of our concepts. We employed a sizing approach—cupcake, birthday cake, and wedding cake sizes—to categorize the ideas. The development team was able to provide rapid feedback on the development effort required for each idea.
This approach worked well, and within a few days, we had a realistic roadmap that aligned the entire team.
Final designs
The redesigned UI fulfilled a broad organizational OKR focused on streamlining creation flows. The revised content was a collaborative achievement involving our content designers, product management, and design teams, resulting in a more human-centered approach to our rules UI.